Resumo:
O UX Design é um conjunto de técnicas que busca melhorar a experiência dos consumidores com todos os pontos de contato de uma marca (físicos e digitais). Neste artigo, abordamos o que significa, qual a diferença entre UX Design, Legal Design e Visual Law, como os advogados podem aplicar os ensinamentos de UX melhorar a jornada do cliente, trazer acessibilidade e gerar credibilidade. Além disso, explicamos os maiores benefícios que o UX Design pode trazer os escritórios de advocacia.
1) UX Design no contexto de escritórios de Advocacia
Já ouviu falar sobre UX Design na advocacia? 🧐
Pois é, esse universo também era totalmente desconhecido para mim. Mas depois que descobri, achei super interessante e creio que pode ajudar (e muito) na forma como os escritórios de advocacia se apresentam na internet!
🤓 Por esse motivo, decidi escrever o artigo de hoje para lhe explicar os ensinamentos mais relevantes do UX Design que podem alavancar a sua advocacia.
Vou explicar de um jeito super simples o que isso significa, além de falar sobre a diferença com Legal Design e Visual Law.
Depois, quero compartilhar os 3 conceitos de UX Design que considero mais valiosos para a advocacia: a jornada do cliente, a acessibilidade e a credibilidade.
Para encerrar, também vou comentar os benefícios de dar uma atenção especial na experiência de usuário dos clientes! 🤗
Sei que seria impossível esgotar o assunto, mas minha ideia é trazer um panorama geral e apresentar o tema, para que você possa pesquisar mais depois.
Inclusive, me conta nos comentários o que mais você sabe sobre o assunto? Quero muito trocar experiências com nossos leitores sobre isso!
Antes de continuarmos para o artigo, me responda: o Marketing Jurídico ainda é um desafio para você.
Afinal, existe uma fórmula garantida para atrair clientes na internet?
É claro que existe!
Eu compilei todo meu conhecimento de mais de 10 anos trabalhando com marketing jurídico digital e produção de conteúdo jurídico na internet em um guia: o ebook Marketing Jurídico Vencedor: Como Atrair Clientes Online
Meu objetivo com o livro é ensinar a você uma fórmula garantida para que os clientes encontrem você, sempre respeitando as normas da OAB!
Este ebook traz pra você os 5 Pilares da Prospecção Online
- Estratégias para você se destacar online e ser encontrado pelos seus clientes
- As novas regras de marketing jurídico da OAB
- Marketing Jurídico orgânico: branding, site, SEO, redes sociais, produção de conteúdo, cartão de visitas, WhatsApp, correio eletrônico e mais!
- Marketing Jurídico pago: como chegar aos clientes com anúncios de forma ética e eficiente
- Tudo o que você precisa para montar e ter sucesso com um escritório de Advocacia digital
👉 Então clique aqui para se tornar um ímã de clientes através da internet! 😉
2) Diferenças entre UX Design na Advocacia e Legal Design
🤓 Muita gente acha que UX Design e Legal Design são a mesma coisa, mas isso não é verdade!
UX Design (User Experience Design) é um termo em inglês que significa “Design de Experiência do Usuário”. É uma subárea do UX (User Experience – Experiência do Usuário), voltada à aplicação de elementos visuais e gráficos.
Explicando resumidamente, podemos dizer que é um conjunto de técnicas que busca melhorar a experiência dos consumidores com todos os pontos de contato de uma marca (físicos e digitais).
Por exemplo, ele pode estar aplicado em uma imagem, nas informações disponíveis, no desenho de uma página nas redes sociais, no layout de um site, de um sistema, aplicativo entre outros.
Sabe quando você acessa um site e não consegue encontrar o que precisa ou então fica confuso diante de tantas informações? Pois é, provavelmente faltou conhecimento de UX Design pelo profissional que desenvolveu! 🤯
Na advocacia, o UX Design pode ajudar a melhorar a relação dos potenciais e atuais clientes com os pontos de contato do escritório na internet, especialmente sites. Por isso, escritórios que sabem aplicar o UX Design se destacam dos demais.
Já o Legal Design é um termo em inglês que significa “Design Legal”, ou seja, é a aplicação do design ao ramo do Direito.
Em resumo, o Legal Design aplica os princípios e elementos lá da área do Design para elaboração de documentos jurídicos (contratos, termos de uso, petições, recursos, relatórios, apresentações institucionais etc.). ⚖️
Além disso, o Legal Design analisa a experiência final de quem irá ler os documentos (clientes, partes, judiciário, INSS, instituições, departamentos jurídicos etc.) para propor soluções e melhoramentos.
👉 Por exemplo:
- Evitar o “juridiquês” e usar palavras mais fáceis;
- Reduzir o tamanho dos textos e torná-los mais objetivos;
- Remover a poluição visual ou até mesmo textual dos documentos;
- Organizar as informações conforme a hierarquia, assim como utilizar cores, fontes e tamanhos de fontes que facilitem a leitura e tornem a experiência de leitura mais dinâmica.
Perceba que tanto o UX Design quanto o Legal Design buscam melhorar a experiência das pessoas. No entanto, o primeiro cuida da experiência nos pontos de contato do escritório, enquanto o segundo nos documentos jurídicos.
2.1) UX Design x Legal Design x Visual Law
Os dois primeiros conceitos você já entendeu, mas pode ter surgido a dúvida: onde entra o Visual Law?
Visual Law é uma expressão em inglês que significa “Direito Visual” ou “Advocacia Visual”. ⚖️
Explicando de forma simples, o Visual Law é um método que busca simplificar a forma de transmitir as informações jurídicas, de modo que até mesmo pessoas de fora do direito possam entender o assunto.
Segundo a definição contida no Anexo da Resolução n. 347/2020 do CNJ, o Visual Law é a subárea do Legal Design que utiliza elementos visuais (tais como imagens, infográficos e fluxogramas) para tornar o direito mais claro e compreensível.
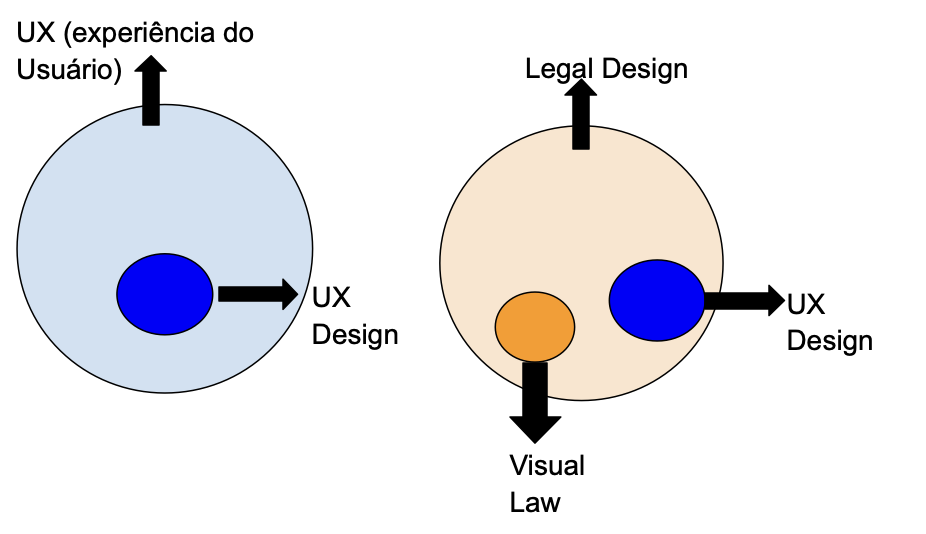
👉🏻 Para facilitar, criei uma representação visual de tudo isso para vocês:

O UX é uma área do marketing “geral”, que tem o UX Design como subárea. Já o Legal Design é uma área do marketing jurídico, que tem como subáreas o Visual Law e o UX Design.
Os princípios do UX Design são os mesmos, com a diferença de que no Legal Design usamos o UX Design para melhorar a experiência dos clientes na advocacia.
2.2) Exemplo prático: site de um escritório
Quando um advogado decide criar um site, é recomendado que contrate profissionais para garantir o melhor resultado. Geralmente, precisamos de um designer e um programador.
Primeiro, o designer desenvolve a parte aparência do site, ou seja, aquilo que o cliente visualizará quando acessar a página.
Depois, o programador “traduz” o projeto do designer para a linguagem informática de códigos (algo que a gente não vê, mas é como o “esqueleto” por trás, a estrutura do site).
🤓 Fazendo a analogia simples com a construção de uma casa, podemos pensar que o designer atua como o arquiteto e o programador como o engenheiro.
É claro que o mesmo profissional pode ter ambas habilidades (de programação e design) ou trabalhe em parceria com outra pessoa. O importante é você checar essa questão antes de contratar os serviços, ok?
Além disso, o ideal é que todos os profissionais envolvidos na criação da página tenham conhecimento em UX Design, porque isso com certeza trará um diferencial para o site do seu escritório.
Os contatos de pessoas que buscam assessorias, atuações especializadas e formas de contratação direta entram em algumas das possibilidades de aplicação do design de experiência do usuário. 🤗
Priorizar a experiência do usuário é o segredo para desenvolver um site que “guie” o cliente durante todo o tempo em que estiver na página, facilite a compreensão sobre os serviços e o incentive a entrar em contato quanto antes.
Aliás, por falar nisso, acabei de publicar um artigo para ajudar os colegas que querem começar a trabalhar mais a sua publicidade profissional, mas não têm tempo.
Expliquei como conciliar a rotina na advocacia com a produção de conteúdo jurídico para o marketing dos escritórios. Dá uma olhada depois, está cheio de dicas práticas com base no que eu mesma aprendi ao londo de tantos anos na internet! 🤗
3) 3 Ensinamentos do UX Design para Alavancar sua Advocacia
Agora que você já entendeu o que é o UX Design e como ele pode ser aplicado na advocacia, é a hora de conferir 3 ensinamentos que vão lhe ajudar muito no seu dia a dia.
Tudo isso que vou explicar agora é focando no site, mas também vale para outras formas de exposição da sua advocacia. Então, pode aproveitar essas dicas nas suas redes sociais, Instagram, Facebook, LinkedIn e no Google Meu Negócio, por exemplo. 😍
3.1) Jornada do cliente na advocacia
O primeiro e um dos mais importantes ensinamentos do UX Design para advocacia é a jornada do cliente. Esse aspecto é vital para que você possa, desde um primeiro momento, buscar trazer a melhor experiência possível a quem está lhe contratando.
🧐 Uma pessoa que busca os serviços de um advogado está, via de regra, em uma situação incômoda.
O que significa que normalmente ela está fora da sua zona de conforto e nem sempre sabe que tem um problema, que esse problema tem uma solução ou sequer que você pode resolver a situação.
Por esse motivo, quanto melhor for a experiência dela desde o começo dos contatos com o seu escritório, maior a chance não apenas dela lhe contratar, como também de indicar para outros potenciais clientes. E em regra isso é feito por meio de busca na internet. 📶
“Mas como isso é feito, Alê?”
É fundamental deixar bem claro o que você faz, quais áreas atua e quais são os serviços oferecidos, com foco no que o cliente está buscando e na facilidade de consulta.✅
Colocar todas essas informações, além dos dados de contato (como e-mail, telefone, WhatsApp e outros), é uma ótima forma de melhorar a experiência de quem está no seu site.
Imagine que você atua na área previdenciária, que engloba uma série de subáreas como os benefícios por incapacidade, as diferentes aposentadorias, pensões por morte e os benefícios assistenciais. Existem diferentes exigências e necessidades em cada um deles.
Sem contar que uma pessoa que sofreu um acidente do trabalho pode buscar um auxílio-acidente no INSS e, ao mesmo tempo, buscar a orientação de um advogado trabalhista para esclarecer quais são os direitos naquele campo.
Quanto melhor for o seu contato e o acesso às informações dos clientes com as suas páginas, mais positiva será a experiência do usuário. E aí entra o fato de que a personalização é o nome do jogo.
Aqui, outro ponto que gostaria de destacar é o marketing de conteúdo. Publicar artigos abordando o problema que a pessoa pode estar passando e apresentando a solução para resolver, é uma excelente maneira de explicar seus serviços. 🤗
3.1.1) Por que é importante se colocar no lugar do cliente?
O design de experiência do usuário depende principalmente de uma boa leitura e análise do que será mais favorável, fácil, para a pessoa que está em contato com o serviço.
🧐 Então, não tem forma melhor de fazer esse estudo do que levar em conta as “dores” de quem está procurando um escritório de advocacia. O que eles buscam, o que seria mais acessível e qual a melhor maneira de atendê-los.
Se colocar no lugar do cliente na hora de criar páginas, construir a estrutura dos sites e gerenciar as mídias sociais é vital para que você consiga passar o que deseja para as pessoas da maneira mais tranquila possível.
Isso ajuda até mesmo a “filtrar” e preparar clientes para contatos posteriores, como a entrevista, atendimentos, acompanhamento dos processos administrativos ou judiciais. Afinal, as pessoas já terão uma experiência positiva prévia, sabendo o que buscam.
Está gostando do artigo? Clique aqui e entre no nosso grupo do Telegram! Lá costumo conversar com os leitores sobre cada artigo publicado. 😊
3.2) Acessibilidade
Na sequência da jornada do cliente e pensando justamente em pessoas que buscam os serviços de um advogado, não dá para deixar de lado a questão da acessibilidade. A sua importância, em especial na área previdenciária.
Muitas vezes, quem busca um escritório previdenciário é uma pessoa idosa, com deficiência ou mobilidade reduzida. Sem contar em outras hipóteses de clientes acometidos de doenças graves. 🤒
Por isso, deve ser dada uma atenção especial a esses grupos tanto no ambiente físico, como também nas interações na internet. O UX Design é um grande aliado nessas horas!
🤓 O design de experiência do usuário que leva em conta a acessibilidade permite que o advogado tome pequenas atitudes que fazem toda a diferença para os clientes.
Usar cores com fácil percepção de contraste em conjunto com opção para uso das específicas para daltonismo no site e nas redes sociais é uma ótima forma de permitir que pessoas com deficiência visual acessem as informações que desejam.
A programação de ferramenta de acessibilidade para deficientes visuais também é um recurso interessante. Ela permite que quem tem pouca ou nenhuma visão possa ouvir a descrição do que está nas postagens e o que está na sua página. 🤗
Legendas de posts e vídeos para pessoas com deficiência também são indispensáveis e precisam de atenção.
Aliás, muitos programas de celular ou de computador voltados para a acessibilidade usam as legendas na descrição. Por esse motivo é interessante caprichar nelas, para trazer uma melhor experiência para os usuários PCDs, ok? 😉
Outro tipo de ferramenta que pode aumentar a acessibilidade são tutoriais.
Sei que isso não está entre os assuntos clássicos de acessibilidade, mas penso que se encaixa bem. Por exemplo: você pode ter vídeos ensinando como o seu cliente pode baixar o CNIS ou enviar os documentos pelo seu portal (ou até mesmo por e- mail),
3.3) Credibilidade
Além de se atentar para a experiência do cliente e questões de acessibilidade, que são indispensáveis, o UX Design na advocacia também deve considerar a credibilidade. Esse é um fator fundamental para o mundo jurídico, em especial no contato com clientes.
🧐 Portanto, na hora de projetar e criar sites, perfis do Instagram, do LinkedIn ou de outras mídias sociais, é importante ter isso em mente. Todas as páginas, além dos próprios posts, devem contar com informações corretas e imagens adequadas.
Ao prosseguir dessa forma, o cliente tem uma experiência melhor, porque passa a confiar no que está sendo passado para ele nas interações.
Além disso, é importante considerar que no mundo digital de hoje, qualquer pessoa pode conferir as informações rapidamente. Mais um motivo para dedicar bastante cuidado com a questão da credibilidade. ✅
O UX Design pode lhe ajudar nesse ponto ao deixar bem a mostra dos clientes uma descrição dos serviços que você presta e suas habilidades na área. Isso é tanto um destaque, como uma responsabilidade.
Por esse motivo, lembre-se que para a melhor experiência do usuário, você não deve inflar ou inventar capacidades e conquistas que não possui.
🤔 Sabe aquela frase “prometeu, tem que cumprir”? Ela tem um grande peso em relação aos clientes que buscam o seu escritório, já que estão em situações que precisam de atenção e dedicação para a solução dos problemas.
Então é bom apenas oferecer aquilo que você pode entregar em termos de serviços, áreas de atuação e atendimento personalizado.
Isso traz uma credibilidade maior para sua advocacia e deixa a experiência dos seus clientes muito melhor. 🤗
Ainda dentro desse assunto, atualmente é vital reforçar a segurança de informações sensíveis das pessoas que lhe contratam, levando em conta a LGPD e outros pontos de interesse. Afinal, em regra os escritórios possuem dados muito importantes.
O UX Design pode também destacar o cuidado que o advogado tem com a informação em seu poder.
Outra possibilidade é destacar os elementos de segurança usados para deixar claro que as informações e demais dados serão usados apenas com fins jurídicos. Isso passa uma segurança maior para os clientes.😊
Todo esse conjunto de medidas auxilia na construção de uma credibilidade aliada a experiência do usuário.
4) Quais os benefícios do UX Design para a Advocacia?
🤓 Existem muitos benefícios do UX Design para a advocacia, já que a correta aplicação dos conceitos traz muitas vantagens relacionadas a forma como o cliente vê seu escritório. Essa percepção, se positiva, é uma grande aliada do advogado.
Aliás, as interações entre as pessoas e os advogados são muitas vezes marcadas por reclamações, dificuldades em contatos ou falta de acesso às informações. O cuidado com a experiência do usuário previne que isso ocorra.
Afinal, com o UX Design, ao consultar o site, as páginas nas redes sociais ou outras formas de contato com a sua advocacia, o cliente vai encontrar o que busca de forma mais fácil possível. 🤗
Isso vale desde a descobrir se você trabalha na área que a pessoa busca o serviço até o acompanhamento de processos.
Aí toda a experiência dos clientes no geral fica melhor, e monitorar como está a satisfação deles é uma boa forma de descobrir se está no caminho certo. Isso pode inclusive ajudar na hora do marketing e da publicidade do seu escritório.⚖️
Os benefícios do UX Design na advocacia são muitos, mas alguns dos mais importantes são:
- Melhora na satisfação dos clientes;
- Mais indicações;
- Aumento da fidelização das pessoas que já lhe contrataram para outros serviços;
- Maior valor agregado do seu trabalho;
- Melhoria na credibilidade e autoridade da sua advocacia;
- Acesso a dados para entender melhor os clientes e aprimorar os serviços;
- Entre outros.
Aliás, esses benefícios são apenas a “ponta do iceberg” e muitas outras coisas boas vêm com a utilização do UX Design na advocacia. 😍
Digo isso porque a experiência do usuário e os seus elementos não são exatamente a preocupação principal de muitos escritórios na hora de fazer suas páginas ou sites. E isso permite a quem explorar esse caminho ter ótimos resultados.
Então, o advogado que der a atenção a esse aspecto, com certeza estará à frente, se preocupando com o cliente e podendo colher bons frutos com isso.
Ah! Antes de concluirmos, vou deixar uma dica quente desse artigo que acabei de publicar sobre o Tema n. 1.207 do STJ. 👩🏻⚖️👨🏻⚖️
O que está em julgamento é a forma de compensação de meses em que o segurado tem direito a um benefício concedido na via judicial, mas que já foram também pagos administrativamente por conta de outro pedido no INSS.
Então, não deixa de conferir, porque ele está bem completo e cheio de informações que podem lhe ajudar bastante na prática, inclusive de outros Temas do STJ! ⚖️
5) Conclusão
🧐 O UX Design na advocacia é muito importante para conseguir alcançar um bom nível de satisfação dos clientes em relação à sua experiência nos pontos de contato com o escritório.
Por esse motivo, no artigo de hoje decidi trazer os pontos principais para você começar a entender o assunto!
Primeiro, mostrei como ele, apesar de relacionado, é diferente do Legal Design e do Visual Law, que também são importantes, mas têm objetivos bem distintos.
🤗 Depois, trouxe 3 ensinamentos do UX Design para a advocacia. Você viu como a jornada do cliente, a acessibilidade e a credibilidade são importantes nesse caminho, além de como elas podem impactar a sua atuação positivamente.
Para encerrar, mostrei quais os benefícios dos elementos de experiência de usuário para os advogados.
Com isso, espero ter deixado claro que, apesar de ainda não muito explorado, o UX Design é um excelente e importante recurso para a advocacia. Aplicar os ensinamentos em prática pode trazer ótimos resultados na sua relação com os clientes! 😍
E não esqueça de conferir o ebook Marketing Jurídico Vencedor: Como Atrair Clientes Online.
👉 Clique aqui para se tornar um ímã de clientes através da internet! 😉
Fontes
Veja as fontes utilizadas na elaboração deste artigo na publicação original no blog: UX Design na Advocacia: Melhorando a Experiência do Cliente e Aumentando sua Credibilidade

Alessandra Strazzi
Advogada | OAB/SP 321.795
Advogada por profissão, Previdenciarista por vocação e Blogueira por paixão! Autora dos blogs “Adblogando“ e "Desmistificando". Formada pela Universidade Estadual Paulista / UNESP.
